همانطور که میدانید استفاده از تصاویر در قسمتهای مختلف وبسایت شما، علاوه بر زیبایی بر ظاهر صفحه، نقش بسزایی در تجربهی کاربری خواهد داشت. اما به این نکته نیز باید توجه کنید که امکان استفاده از هر تصویری با اندازه و حجمهای مختلف، سبب مختل شدن سایت و کاهش سرعت آن میشود. بنابراین فشردهسازی تصاویر در وردپرس یکی از اصولی است که هر مدیر وب سایتی بهخوبی از آن آگاهی دارد.
علاوه بر اینکه افزونههای زیادی برای فشردهسازی تصاویر وجود دارند، خود وردپرس نیز برای افزایش سرعت سایت، این کار را انجام میدهد. با این تفاوت که با فشردهسازی، کیفیت تصاویر را نیز کم خواهد کرد.
ما در این مقاله از المنتور سایت قصد داریم در مورد جلوگیری از فشرده سازی تصاویر در وردپرس توضیح دهیم. بنابراین اگر جز مخاطبینی هستید که کیفیت تصاویر سایت برای شما در اولویت بالایی قرار دارد، پیشنهاد میکنیم حتماً تا انتهای مقاله با ما همراه باشید.

آیا استفاده از تصاویر در سایت ضروری است؟
قبل از اینکه بخواهیم در مورد جلوگیری از فشردهسازی تصاویر در سایت های وردپرسی صحبت کنیم، بهتر است بدانید که اصلاً چرا سایتها به تصاویر نیاز دارند؟ آیا تصاویر در تمامی سایت ها نقش کلیدی برای جذب و تعامل کاربران خواهند داشت؟
لطفاً برای چند لحظه خود را به جای کاربر سایت تان بگذارید. به نظر شما مخاطب و کاربر در سایتی که پر از محتوا است و هیچگونه تصاویری در آن قرار ندارد چقدر زمان سپری میکند؟
پاسخ این سؤالات واضح است زیرا کاربر بلافاصله صفحه را ترک کرده و به سایتی مراجعه میکند که جذبِ آن شود و سریعتر به هدف خود برسد. این جذب شدن و برقراری ارتباط فقط با تصاویر و گرافیکِ زیبایی که برای سایت انجام میدهید، برای مخاطب شکل خواهد گرفت. زیرا برای لحظهی اولی که یک کاربر تازهوارد به سایت وارد میشود، و هیچ آشنایی و شناختی با موضوع سایت ندارد، این تصاویر است که پیام اصلی کسبوکار و سایت شما را اعلام میکند. بنابراین با یک نتیجهگیری کلی میتوان گفت که، تصویرهای بهینهسازی شده سریعتر با چشم مخاطب ارتباط گرفته و او را تشویق به ماندن میکنند. پس اهمیت استفاده از تصاویر در سایت های خود را دست کم نگیرید!
فشرده سازی تصاویر در وردپرس چگونه است؟
در قسمت قبل، ما در مورد اهمیت استفاده از تصاویر و تأثیر آن برای جذب کاربر صحبت کردیم. اما باید توجه کنیم که از هر تصویری هم نباید در سایت استفاده کنیم. زیرا آپلود تصاویر با اندازه و سایزهای مختلف و بعضاً زیاد، حجم بیشتری را اشغال خواهند کرد.
حجم بالای تصاویر منجر به کاهش عملکرد و سرعت سایت خواهد شد. و باعث میشود کاربران هنگام استفاده از سایت شما با مشکل دیر لود شدن تصاویر و یا کند شدن سایت مواجه شوند. که این امر کاربر را بهشدت برانگیخته میکند و در نهایت سایت شما را ترک خواهد کرد.
این مشکل خصوصاً برای افرادی که از سایت آماده استفاده میکنند بیشتر وجود دارد زیرا رسانههای سایت به صورت اصولی بهینه و فشرده نمیباشد.
برای جلوگیری از این اتفاق لازم است که از تکنیک فشرده سازی تصاویر در وردپرس استفاده کنید که در ادامه به شما توضیح خواهیم داد تا بتوانید در مدت زمان بسیار کوتاهی تصاویر خود را متراکم و فشرده کنید.
جلوگیری از فشرده سازی تصاویر در وردپرس چگونه انجام میشود؟
همانطور که در ابتدای مقاله هم به آن اشاره شد برای فشرده سازی و متراکم کردن تصاویر سایت افزونه های زیادی وجود دارند که میتوانید از آنها استفاده کنید. اما قصد ما در این قسمت، جلوگیری از فشرده سازی است که خود وردپرس برای تصاویر آپلود شدهی سایت انجام میدهد.
یکی از مهمترین قابلیتهای پلت فرم وردپرس امکان فشرده سازی تصاویر هنگام آپلود کردن آنها در بخش کتابخانهی رسانهها است. زمانی که شما یک عکس را در قسمت رسانه آپلود میکنید این عکس توسط خود وردپرس، شروع به متراکم شدن میکند. شایان ذکر است که وردپرس درعینحال که حجم عکس آپلودی شما را کمتر میکند، سبب افت کیفیت 90 درصدی آن نیز خواهد شد. که با این فرآیند و بعد از فشرده شدن تصاویر، سایت سرعت بالاتری گرفته و تصاویر لودِ بهتری خواهند داشت.
البته از آنجایی که وردپرس روز بهروز در حال آپدیت و پیشرفت می باشد، درصدد است ک این افتِ کیفیت را به حداقل برساند و تصاویر را باکیفیت بهتری به کاربر نشان دهد. به طوری که در نسخه 4.5 خود این مقدار را به 82 درصد رسانده تا حجم تصاویر سایت شما برای کاربرانی که از وردپرس استفاده میکنند کمتر شده و تصاویر با سرعت و کیفیت بهتری لود شوند.

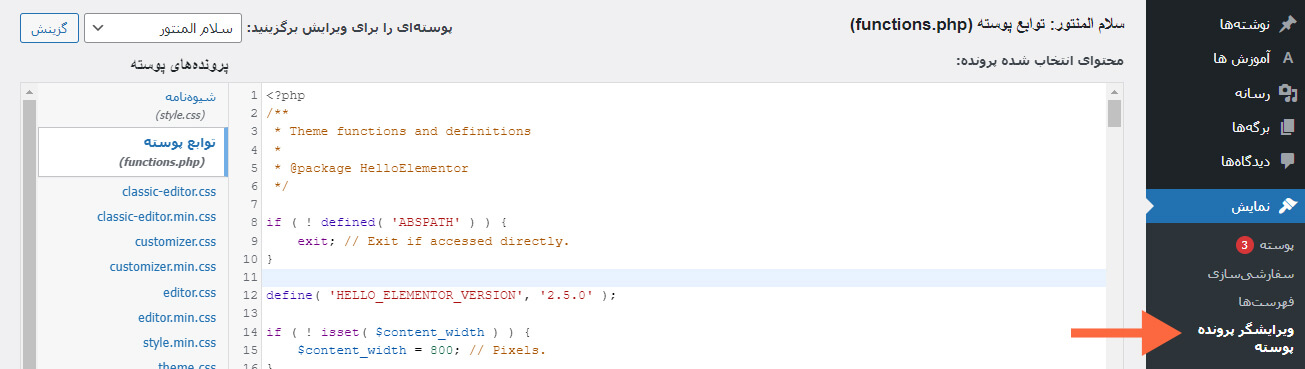
شما میتوانید با اجرای روش زیر و وارد کردن یک قطعه کد در فایل functions.php قالب، به راحتی از کاهش کیفیت تصاویر در وردپرس جلوگیری کنید. همچنین علاوه بر اینکه با تغییر کد سبب جلوگیری از کاهش کیفیت خواهید شد، میتوانید هر مقدار که خودتان بخواهید نیز برای فشرده سازی رسانه ها وارد کنید.
add_filter('jpeg_quality', function($arg){return 100;});
عدد 100 در قطعه کد بالا به این معنا است که به هیچ عنوان، هیچگونه فشرده سازی بر روی تصاویر صورت نگیرد. البته شما این امکان را دارید که مقدار را بین 80 الی 100 قرار دهید تا میزان تراکمپذیری کمتر شود. یعنی با کم کردن این عدد میتوانید تصاویر خود را به مقداری که میخواهید فشرده کنید.
جمع بندی نهایی
استفاده از تصاویر فشرده و بهنیه شده، در سایت ها میتواند علاوه بر کسب امتیاز تجربهی کاربری، موضوع و هدف کسب و کار شما را نیز برای کاربران و مخاطبین جدید بهتر معرفی کنند. اما همیشه باید به این نکته توجه داشت که در همه حال هم نمیتوان کیفیت را فدای سرعت کرد. زیرا هردوی این پارامترها نقش بسزایی برای جذب کاربر خواهند داشت.
ما در این مقاله سعی کردیم با پیادهسازی یک قطعه کد از فشرده سازی تصاویر در وردپرس جلوگیری کنید. و مقدار آن را مطابق خواست خود تغییر داده تا با افت کیفیت کمتری از تصاویر مواجه شوید.
امیدوارم این مقاله به شما در این راستا کمک کرده باشد. در صورت نیاز میتوانید به آموزش المنتور در مجموعه ما مراجعه کنید و بهترین طراحیها را برای سایت خود انجام دهید.
ضمناً این امکان را خواهید داشت که جهت خرید معتبر افزونه المنتور پرو، به لینک درجشده مراجعه نمایید.