
قطعاً شما هم تا به امروز متوجه محبوبیت وردپرس به عنوان یک سیستم مدیریت محتوا و طراحی وب شدهاید. اینکه روزانه بر تعداد طرفداران این CMS افزوده میشود، خود به تنهایی دلیل محبوبیت و قدرتمندی آن است.
وردپرس با وجود قالبها و افزونههای فراوان به هر کاربر مبتدی و باتجربهای کمک خواهد کرد که سایت خود را در کمترین زمان و بدون نیاز به دانش کدنویسی طراحی و شخصیسازی کند. اما شاید یکی از مشکلاتی که برای کاربران ایرانی در استفاده از وردپرس وجود داشته باشد، عدم پشتیبانی از زبان فارسی و چیدمان راستچین برخی قالبها و افزونههای حرفهای است.
بنابراین ما در این مقاله قصد داریم به آموزش فارسی سازی قالب وردپرس بپردازیم. اگر شما هم میخواهید قالب سایت خود را فارسی و ترجمه کنید این مقاله را از دست ندهید و تا انتها با ما همراه باشید.
در صورت نیاز، جهت استفاده از اموزش المنتور میتوانید بر روی لینک درج شده کلیک کنید.
فارسی سازی قالب یا ترجمه قالب و افزونه های وردپرس چیست؟
فارسی سازی قالب و افزونه های وردپرس یکی از کاربردی ترین تخصصهایی است که یک مدیر سایت باید با آن آشنایی داشته باشد. هر چند این کار و اعمال تغییرات بر روی قالبها و افزونهها کار دشواری نیست، اما خیلی از افراد هم هستند که با نحوهی انجام آن آشنا نبوده و به همین دلیل با مشکلات زیادی روبهرو خواهند شد.
فارسی سازی قالب وردپرس به صورت کلی از یک سری قوانین و اصول پیروی میکند که با یادگیری آنها، شما قادر خواهید بود تا هر پوسته یا قالب دلخواهی که برای سایت خود انتخاب کردهاید را به فارسی ترجمه کرده و از آن بهصورت راست چین شده استفاده کنید.
گاهی اوقات مشکل عدم فارسی بودن و یا راست چین بودن قالب برای سایتهای آماده هم رخ میدهد. اما نگران نباشید زیرا ما در ادامه روش های لازم برای ترجمه و فارسی سازی قالب سایت وردپرسی را بررسی خواهیم کرد. اگر منظور از سایت آماده را نمیدانید میتوانید به لینک سایت آماده چیست؟ مراجعه کرده و آن را به راحتی تهیه کنید.
مهم ترین روش های کاربری ترجمه فارسی قالب وردپرس
3 روش مهم و البته آسان برای ترجمه و فارسی سازی قالب سایتهای وردپرسی به شرح ذیل است:

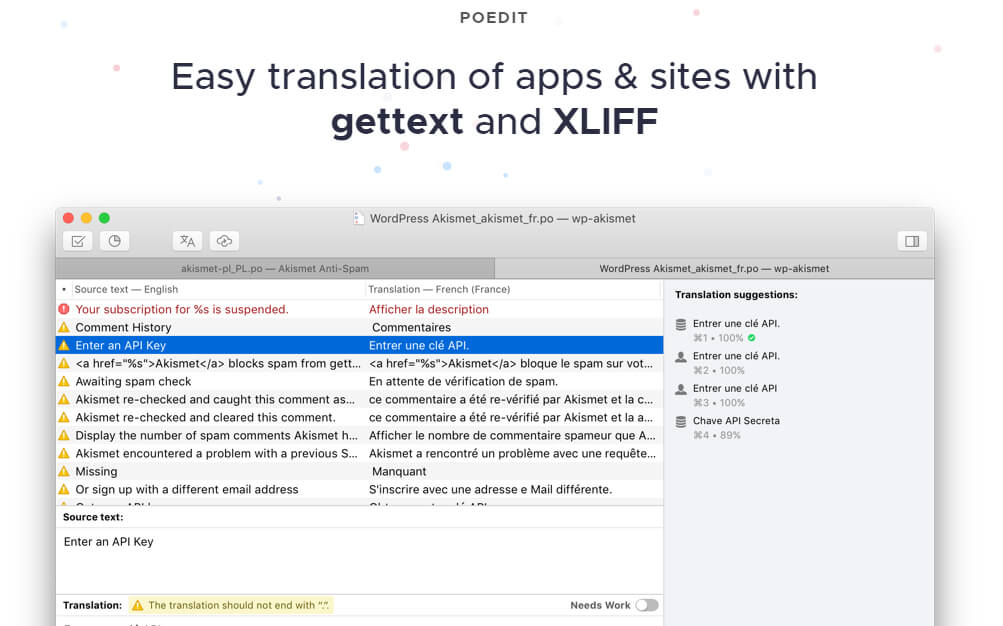
ترجمه و فارسی سازی قالب وردپرس با استفاده از نرم افزار Poedit
برای شروع و استفاده از این روش، باید توجه داشته باشید که اگر قالب شما استاندارد طراحی شده باشد یک فایل زبان در پوشه ای به نامlanguages همراه قالب وجود دارد. داخل این پوشه، فایل های زبان قالب هست و دو فایل با پسوندهای mo و po نیز موجود میباشد.
از این دو فایل، فایلی که با پسوند po میباشد را میتوان در محیط نرم افزار podeit ویرایش کرد. اما فایل با فرمت mo قابل ویرایش نیست درحالی که وجود آن از الزامات بوده و برای ترجمه مهم ترین فایل به حساب میآید. به طور کلی روال کار به این صورت است که ترجمه توسط فایل po انجام میشود سپس به صورت خودکار تغییرات در فایل mo ذخیره میشود. بنابراین در این پوشه باید فایلی برای زبان فارسی ایجاد کنید. برای این منظور باید ابتدا به مسیر نصب قالب (wp-content>themes> theme name> languages) رفته و فایلی که با پسوند po وجود دارد را با نرم افزار Poedit باز کنید.
سپس گزینه create new translation را زده و زبان فارسی را انتخاب نمایید تا فایل زبان فارسی قالب ایجاد شود.
از این روش برای ترجمه و فارسی سازی افزونه ها و یا هستهی وردپرس نیز میتوانید استفاده کنید. کافی است فایل مربوطه را در این نرم افزار باز کرده و مراحل را برای فارسی شدن طی نماید.
لازم به ذکر است که در بروز رسانی های بعدی قالب دقت داشته باشید که ممکن است فایل زبان یک سری تغییرات جزئی نیاز داشته باشد. بنابراین حتماً از قسمت بالای نرم افزار Poedit گزینهی Update را کلیک کنید تا این نرم افزار به صورت خودکار فایل ترجمه را بهروز رسانی کند. با این کار سبب میشود که پودایت اگر رشته جدیدی را پیدا کرد به فایل ترجمه اضافه و اگر رشته ای از قالب/افزونه حذف شده باشد، از فایل ترجمه نیز حذف کند.

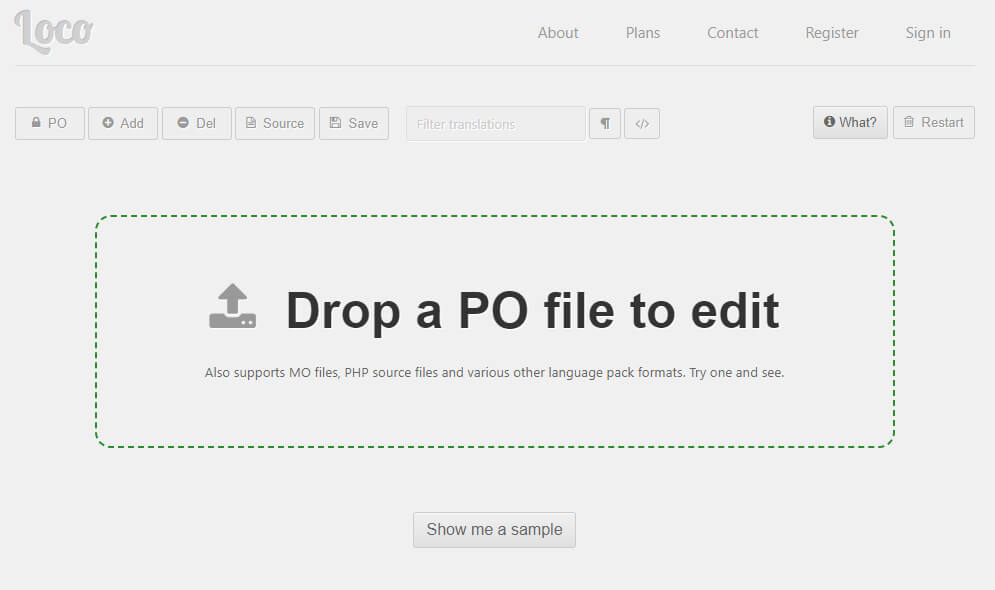
ترجمه با سایت localise.biz
زمانی که وارد سایت https://localise.biz/free/poeditor می شوید نیز میتوانید فایل های مربوط به ترجمه خود را تغییر دهید و به زبان های مختلف ترجمه کنید.

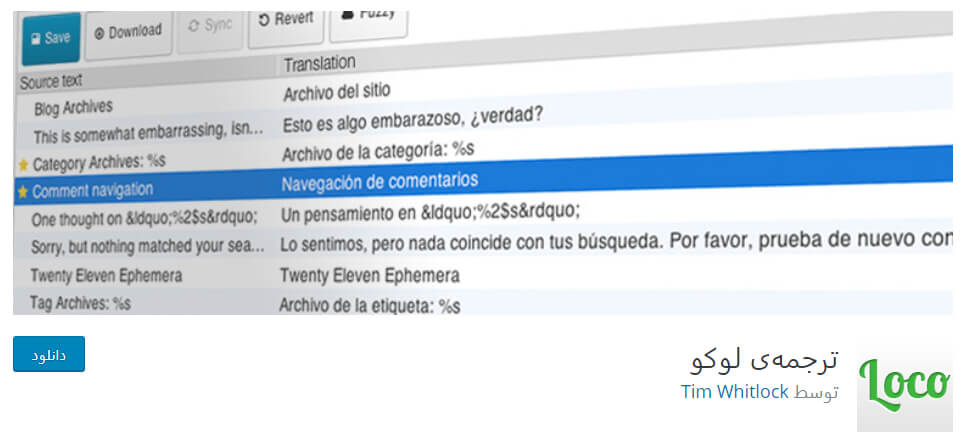
ترجمه و فارسی سازی قالب وردپرس با استفاده از افزونه Loco translate
سومین روش برای فارسی سازی قالب سایتهای وردپرسی استفاده از افزونه Loco translate است. این افزونه به عنوان یکی از بهترین افزونههایی است که میتوان در ترجمهی قالب و افزونه ها از آن استفاده کرد.
برای این کار کافی است ابتدا افزونهی رایگان loco translate را از مخزن وردپرس نصب کنید. سپس theme را انتخاب و قالب موردنظر خود را از لیست تیک زده و شروع به ترجمه جملات کنید.
برای فارسی سازی و ترجمهی افزونه نیز باید plugins را انتخاب و در صفحه جدید افزونه موردنظر را تیک زده و شروع به فارسی سازی و ترجمه کنید.
در صورت تمایل میتوانید جهت طراحی بهینه و اصولی سایت خود به آموزش طراحی سایت در مجموعهی ما مراجعه کرده و بهترین سایت را برای خود طراحی کنید.
راست چین کردن قالب بعد از فارسی سازی آن
به خاطر داشته باشید که پس از استفاده از هر کدام از روش های بالا برای فارسی سازی قالبهای وردپرس، حتماً باید برای راستچین شدن قالب فایل rtl.css را بررسی کنید. و اگر این فایل وجود نداشت، داخل پوشهی قالب فایلی با همین اسم rtl.css درست کنید. این فایل برای وردپرس شناخته شده است و اجرای آن در اولویت قرار دارد. اگر شما حداقل آشنایی با css داشته باشید میتوانید به راحتی این کار را انجام دهید.
به طور کلی کدهای Cssی که برای راستچین کردن قالب نیاز هست شامل موارد زیر میباشد :
float: left;
text-align: left;
text-align: right;
margin-left: 5px;
margin-right: 5px;
padding-left: 5px;
padding-right: 5px;
margin: 5px 5px 5px 5px;
font-family: yekan;
font-size: 13px;
border-left: solid 1px #000;
border-right: solid 1px #000;
برای این کار شما نیاز دارید که از ابزار inspect استفاده کنید. به این صورت که با کلیک راست روی هر المانی در صفحه سایت میتوانید آن را انتخاب کرده و بخش CSS قسمت موردنظر را بررسی نمایید.
نکتهای که حتماً باید در نظر داشته باشید این است که علاوه بر راست چین کردن عناصر، موقعیت قبلی آنها را نیز باید برعکس بنویسید.
مثلاً فرض کنید موقعیت یک عنصر داخل صفحه به صورت کدهای زیر باشد:
float: left;
padding-left: 15px;
margin-left: 10px
}
اکنون اگر بخواهیم عملیات راستچین کردن آن را انجام دهیم، باید کدهای فایل rtl.css را به صورت زیر بنویسیم:
float: right;
left: auto;
padding-right: 15px;
padding-left: 0;
margin-right: 10px;
margin-left: auto;
}
همان طور که ملاحظه می کنید علاوه بر اینکه ویژگی های float – margin – padding را به راستچین تغییر دادیم، سمت چپ را نیز با دادن مقدار صفر مشخص کردیم که در نظر گرفته نشود. چرا این کار انجام میشود؟ زیرا وقتی شما کدهای راستچین را در فایل rtl مینویسید، در واقع حالت چپچین آنها در داخل فایل style قرار دارد و تغییری نکرده است. و چون وردپرس هر دو قسمت را خوانده و اجرا میکند بنابراین لازم است که این تغییرات را اعمال نمایید.
جمع بندی نهایی
به طور کلی قالبهای جذاب و زیبای زیادی در مخزن وردپرس و در فضای وب وجود دارند که ترجمه نشدهاند. برای فارسی سازی قالب وردپرس می توان از روش های مختلفی استفاده کرد. ما در این مقاله سه روش سریع و کاربردی یعنی استفاده از نرم افزار Poedit سایت localise.biz و افزونهی رایگان Loco Translate را به شما معرفی کردیم. همچنین نحوهی راست چین کردن کدها که بلافاصله بعد از ترجمه و فارسی سازی باید انجام شود را شرح دادیم.
امیدواریم این آموزش برای شما مفید و کاربردی واقع شده باشد. در صورتی که نیاز به رفع سؤالات و یا راهنمایی بیشتری در این زمینه دارید میتوانید از طریق کامنت برای ما بنویسید تا در کوتاهترین زمان ممکن به آنها پاسخ دهیم. همچنین این امکان از طریق پشتیبان وردپرس نیز برای شما مخاطبین عزیز فراهم شده است.





4 پاسخ
ترجمه فارسی داره بعد المنتور هم لود نمیشه ممکنه قالب مشکل داشته باشه؟
سلام خیر مشکل از فایل ترجمه می باشد
سلام من قالب وودمارت معمولی لوکالم نصب کردم زبان دمو انگلیسیه میخام فارسی کنم چطوریه؟
سلام باید بررسی کنید که قالب شما ترجمه فارسی را دارد یا خیر