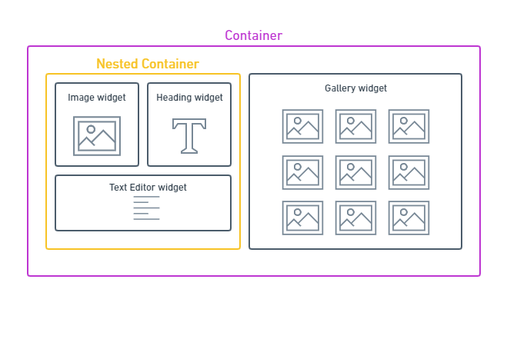
در این ویدیو به کمک توسعه دهنده المنتور ما بخش خود را تبدیل به کانتینر ( container ) میکنیم و امکانات جذابی را به شما میدهد .

این قابلیت به صورت آزمایشی و تستی می باشد و برای فعال سازی این گزینه و تبدیل آن می توانید از طریق ویدیو این صفحه اقدام کنید .





12 پاسخ
سلام . خسته نباشید
من میخوام بخش سربرگ رو داخل بخش کانتینر ، بیارم وسط کانتینر ( به جای بالای کانتینر ) . چطور باید اینکار رو انجام بدم ؟
سلام میتوانید یک کانتینر داخل قرار دهید و عرض و موقعیت آن را مشخص کنید
سلام وقت بخیر
در حالت سکشن یک گزینه به اسم Stretch Section وجود داشت که سکشن رو تمام صفحه می کرد در حالت کانتینر چطور می شه این کار رو انجام داد ؟
سلام خدمت شما
دقیقا این گزینه در تب محتوا قرار دارد و می توانید از عرض استفاده کنید
سلام ببخشید چطوری بخش داخلی رو به المنتور کانتینر اضافه کنم؟آیا بخش داخلی لازمه برای طراحی یا میتونم همینجوری از طریق ستون بخش اضافه کنم
سلام کانتینر ها جایگزین بخش داخلی شده اند پس بنابراین دیگر نیازی به استفاده از بخش داخلی نیست
سلام. چطور میشه بخش داخلی اینداخت داخل یک کانتینر
سلام درود بر شما خیر همزمان نباید از این دو استفاده کنید و اصلا نیازی هم نیست .
سلام و خسته نباشید. من 90% کارهای طراحی سایتم رو با المنتور ردیف و ستون پیش بردم و ویرایشگرم هم ویرایشگر کلاسیک است. اگر بخوام از تنظیمات المنتور، کانتینر رو فعال کنم و ویرایشگر همون ویرایشگر کلاسیک بمونه (گوتنبرگ نباشه) آیا اختلالی در ادامۀ کار طراحیم ایجاد خواهد شد؟
سلام درود بر شما خیر مشکلی ایجاد نخواهد شد .
سلام چه جوری یک کانتینر رو مثل سکشن رو حالت شناور قرار بدیم که تو اسکرول به بالا یا پایین صفحه بچسبه؟
سلام همانند بخش داخلی در موشن افکت چسبندگی را فعال کنید