با ویجت دکمه در المنتور میتوانید به سادگی کمتر از چند ثانیه دکمه های حرفه ای برای خودتان طراحی و اجرا کنید و با سفارشی سازی آن زیبایی چندین برابر به آن ببخشید .
آموزش کار با دکمه المنتور
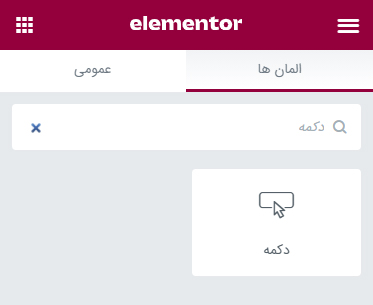
برای استفاده از این ویجت کافیه در قسمت جستجو ویجت ها عبارت ” دکمه “ را جستجو کنید و در قسمت مورد نظر رها کنید .

بعد از این کار کافیه از منوی سمت راست تنظیمات زیر را بررسی کنید .
تب محتوا / Content
- نوع / Type : میتوانید از نوع مختلف نظیر اطلاعات ، موفق ، هشدار و خطر استفاده کنید که رنگ بندی خاص خود را دارد و دیگر نیازی نیست در استایل تغییرات انجام دهید.
- متن/ Text : متن دکمه در این قسمت می بایست تایپ شود .
- پیوند / Link : لینک مربوط به دکمه در اینجا قرار میگیرد .
- چیدمان / Alignment : نحوه قرار گیری دکمه در 3 جهت در این قسمت اعمال می شود .
- اندازه / Size : میتوانید سایز دکمه را مشخص کنید .
- آیکون / Icon : همچنین آیکون در این قسمت انتخاب مشود .
- فاصله بین آیکون / Icon Spacing : با این گزینه میتوانید فاصله بین آیکون و متن را تغییر دهید .
- شناسه دکمه / Button ID : اگر دکمه شما دارای ای دی می باشد اینجا وارد کنید .
تب استایل / Style
- تایپوگرافی / Typography : مواردی مانند فونت سایز فونت و … در این قسمت انجام مشود .
- سایه متن / Text Shadow : سایه به متن خود اضافه میکنید .
- رنگ متن / Text Color : رنگ متن را تغییر می دهید .
- رنگ پس زمینه / Background Color : رنگ پس زمینه انتخاب میکنید





4 پاسخ
سلام واسه سایت موزیک دکمه ثابت میخام که بشه لینکشو وقتی میخام پست بزارم بهش معرفی کنم یعنی گزینه ها برام باشه و فقط لینک رو بزارم داخلش آیا آموزشی در این باره دارین؟مثل قالب پارس موزیک و.. که خودشون باکس دانلود داخل پنل نوشته جدید هست و فقط لینک بهش میدیم
سلام برای این کار باید فیلد سفارشی استفاده کنید یا از افزونه ACF و یا از افزونه جت انجین
با سلام وعرض ادب
آموزشاتون عالیه یا علی
حق یارتون
ممنون از شما موفق باشید