با ویجت جداکننده المنتور که به صورت رایگان در اختیار شما قرار گرفته است میتوانید علاوه بر فاصله گذاری و جدا کردن ویجت ها و بخش ها ، به آنها ظاهری با گرافیکی جذاب دهید .
برای جدا کننده خود همانند تصویر زیر میتوانید آیکون و یا نوشته انتخاب کنید و عرض و فاصله بالا و پایین آن را دستی تنظیم نمایید .معمولاً از این جدا کننده ها برای تیتر های سایت خود میتوانید استفاده کنید تا جذابیت چندین برابر به سایت خود دهید .

آموزش تنظیمات جداکننده در المنتور
این ویجت تنظیمات نظیر استایل ، انتخاب عرض و فاصله بالا و پایین دارد که در این پست سعی کردیم کاملاً آن ها را برای شما آموزش دهیم .

تب محتوا / Content
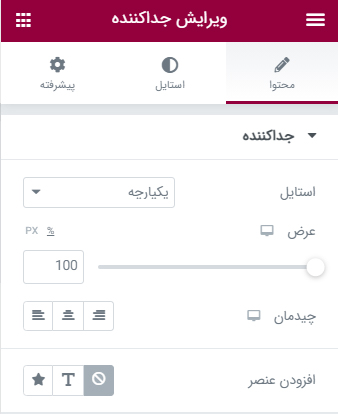
- استایل / Style : در این گزینه میتوانید نحوه نمایش جدا کننده را تعیین کنید .
- عرض / Width : میتوانید عرض جدا کننده را مشخص کنید . در صورت عدم تغییر عرض به صورت 100% قرار میگیرد.
- چیدمان / Alignment : بعد از انتخاب عرض میتوانید نحوه نمایش کل جداکننده را مشخص کنید .
- افزودن عنصر / Add Element : در این قسمت با انتخاب گزینه های
 میتوانید به ترتیب هیچ ، نوشته ، آیکون را انتخاب کنید .
میتوانید به ترتیب هیچ ، نوشته ، آیکون را انتخاب کنید .
تب استایل / Style
جدا کننده / Divider
- رنگ / Color : رنگ جدا کننده در این قسمت تعیین میشود .
- وزن فونت / Font weight : وزن فونت در این قسمت تغییر دهید .
- سایز / Size : سایز جدا کننده را میتوانید از این قسمت تغییر دهید .
- مقدار / Amount : با کم و زیاد کردن این قسمت میتوانید عرض استایل جدا کننده را تغییر دهید .
- فاصله / Gap : فاصله بالا و پایین به جدا کننده خود دهید .
متن / Text
- رنگ / Color : رنگ متن از این قسمت تغییر میکند.
- تایپوگرافی / Typography : فونت و استایل به فونت از گزینه تایپوگرافی تغییر داده میشود .
- جایگاه / Position : جایگاه نوشته را میتوانید به 3 حالت راست ، چپ و وسط قرار دهید .
- فاصله گذاری / Spacing : فاصله بین متن و جدا کننده را کم و زیاد کنید .





4 پاسخ
سلام یه سوال داشتم چطور وسط این المان چند تا ایکن مثلا 5 تا ایکن شبکه های اجتماعی رو میشه قرار داد
سلام بله میتونید باید در قالب های ذخیره شده یک قالب بخش بسازید و شبکه اجتماعی را قرار بدید و ذخیره نمایید. سپس شورتکد آن را در قسمت متن جدا کننده قرار دهید و ذخیره کنید ممکنه در ویرایشگر نمایش ندهد در سایت چک نمایید .
با سلام بابت المان جدا کننده یه سوالی داشتم من از این المان در طراحی فوتر مابین سربرگ و ویرایشگر متن استفاده میکنم اما به هنگام نمایش سایت این المان نمایش داده نمی شود ؟
سلام وقت بخیر
در حال عادی نباید مشکلی داشته باشید احتما کش مرورگر را باید پاک کنید و مشکل حل میشه.