گرادینت چیست ؟
Gradient در معنای لغوی به معنای شیب می باشد اما در اصلاح گرافیک و طراحی سایت به معنای تدارج رنگ می باشد این بدان معناست که چند رنگ با هم ادغام میشود و یک زمینه ای زیبا به وجود می آورد و این زمینه خیلی می تواند در سایت شما زیبایی ایجاد کند . جالب اینجاست که قبل از اینکه نسخه CSS3 طراحان وب سایت نمیتوانست از این قابلیت در سایت خود استفاده کنند و مجبور بودند از تصاویری که در فتوشاپ ایجاد میکردند در پس زمینه های خود استفاده نمایند.

علت استفاده از گرادینت در طراحی سایت چیست ؟
گرادینت ها در ظاهر سایت و تصاویر ما بسیار تاثیر گذار می باشد و زیبایی چندیدن برابر به سایت ما میدهد با یه مثال ساده شروع کنم مثلا لوگو اینستاگرام دقت کنید این لوگو به صورت گرادینت می باشد و اگر اینگونه نبود را هم ببنید و مقایسه کنید کدام یک زیبایی چندین برابر از دیگری دارد . پس برای اینکه صفحات زیبا داشته باشید میتوانید از این قابلیت در سایت خود استفاده کنید .

آموزش ایجاد پس زمینه گرادینت بدون کدنویسی در المنتور
المنتور کار ما را راحت کرده و با چند کلیک میتوانیم یک بک گرانت یا پس زمینه بسیار زیبا داشته باشیم و 2 رنگ را میتوانید باهم مخلوط کنید. برای این کار کافیه روی آیکون ![]() بخش کلیک کنید و مراحل زیر را انجام دهید .
بخش کلیک کنید و مراحل زیر را انجام دهید .
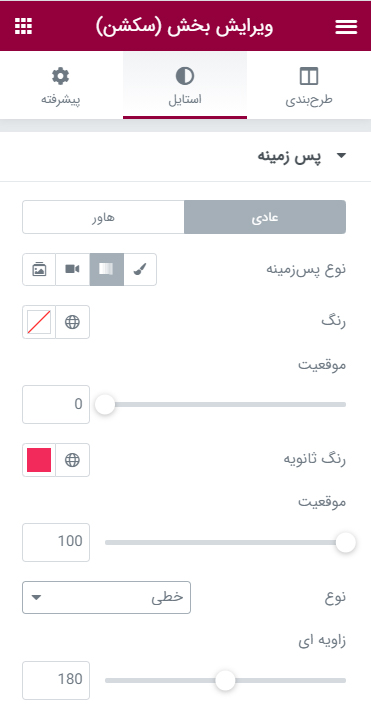
زمانی که روی یک بخش کلیک کردید حتما یادتون باشه یک ویجت داخل بخش وجود داشته باشد . بعد از آن وارد تب استایل شوید و سپس در تب استایل در قسمت پس زمینه روی ایکون گرادینت ![]() کلیک کنید و با تصویر زیر مواجه خواهید شد .
کلیک کنید و با تصویر زیر مواجه خواهید شد .

به ترتیب منوی را با هم بررسی میکنیم :
- رنگ / Color : رنگ اولیه را وارد کنید برای مثال میتوانید رنگ با کد #DB3157 را وارد کنید .
- موقعیت /Location : موقعیت و گسترش رنگ اولیه را مشخص کنید .
- رنگ ثانویه / Second color : رنگ دوم خود را #3023AE قرار دهید .
- موقعیت / Location : موقعیت و گسترش رنگ ثانویه را مشخص کنید .
- نوع / Type : حالا نوبت آن رسیده که مشخص کنید به صورت خطی یا شعاعی باشد .
- زاویه / Angle : بعد از آن نوبت تعیین زاویه قرار گیری 2 رنگ می باشد .
به همین سادگی پس زمینه Gradient در المنتور ایجاد کردید .
موفق باشید .






2 پاسخ
سلام استاد وقت بخیر,من تصمیم داشتم رنگ هر برگه و صفحه سایت متفاوت باشه و کل سایتم یک رنگ نباشه ایا این امکان هست؟ممنون میشم راهنمایی کنید.
سلام بله برای هر صفحه و یا برای هر قالب میتوانید از قسمت چرخ دنده در ویرایشگر روی تب استایل کلیک کنید و پس زمینه انتخاب کنید .