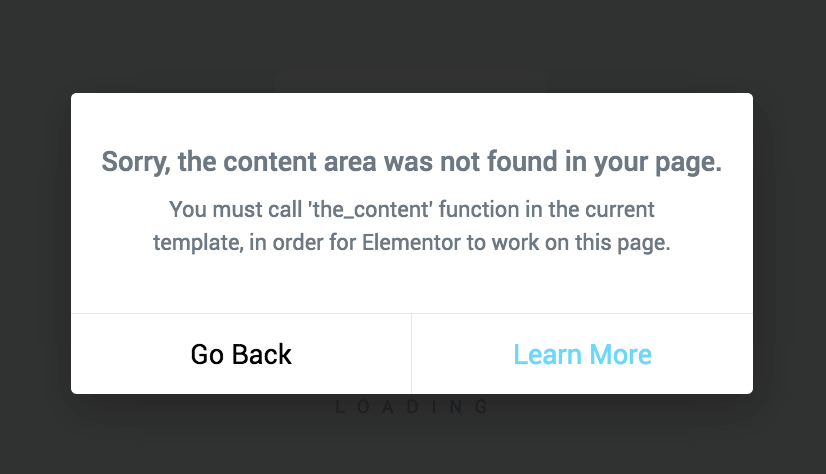
گاهی اوقات پیش آماده براتون که با خطای زیر مواجه شوید و صفحه ی المنتوری شما بالا نمیاد
متاسفیم! ناحیه محتوایی در برگه شما یافت نشد. به منظور عملکرد صحیح المنتور باید تابع the_content را در پوسته برگه خود فراخوانی کنید
the_content چیست ؟
the_content یک تایع وردپرس می باشد که برای فراخوانی محتوای سایت شما از دیتابیس می باشد . که در المنتور بودن این تابع الزامی می باشد.
اطلاعات تکمیلی در مورد این تابع در سایت اصلی وردپرس
رفع خطای the_content
این مشکل بر میگردد به قالب سایت شما در کل کار تابع the_content در وردپرس فراخوانی محتوا می باشد و زمانی که در قالب این تابع یافت نشود این مشکل نمایان می شود .اما برای این که این مشکل را رفع کنیم میتوانیم از روش های زیر در این خصوص استفاده کنیم .
تغییر قالب برای رفع خطای the_content
برای تعیین و تکلیف شدن این موضوع که مشکل از کجاست خودتون عملی چک کنید .
پس برای این کار کافیه قالب پیشفرض وردپرس که الان قالب Twenty Twenty-One هستش را انتخاب کنید و برای سایت اعمال کنید .
آیا مشکل حل شد یا خیر ؟
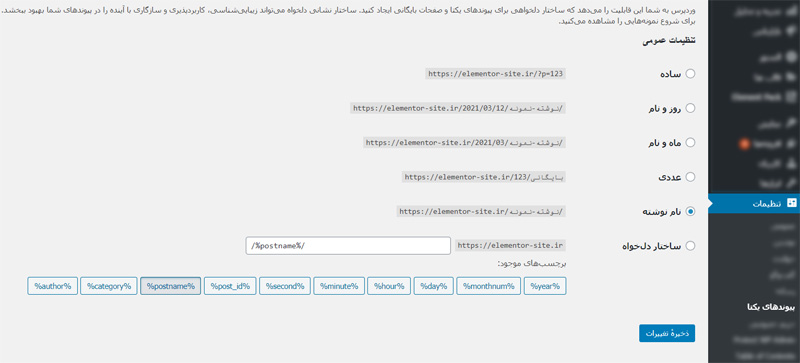
روش اول – پیوند یکتا و رفع مشکل htaccess
ابتدا وارد پیشخوان وردپرس شوید و بعد وارد قسمت تنظیمات و بعد از آن وارد قست پیوندهای یکتا شوید . در اینجا یکبار پیوند های یکتا را بروز رسانی کنید . با این کار یکبار htaccess مجدد بارگزاری میشه .
برای این منظور نیازی نیست شما تنظیمات خود را دستکاری کنید فقط کافیه در صفحه فوق روی دکمه ذخیره تنظیمات کلیک کنید .

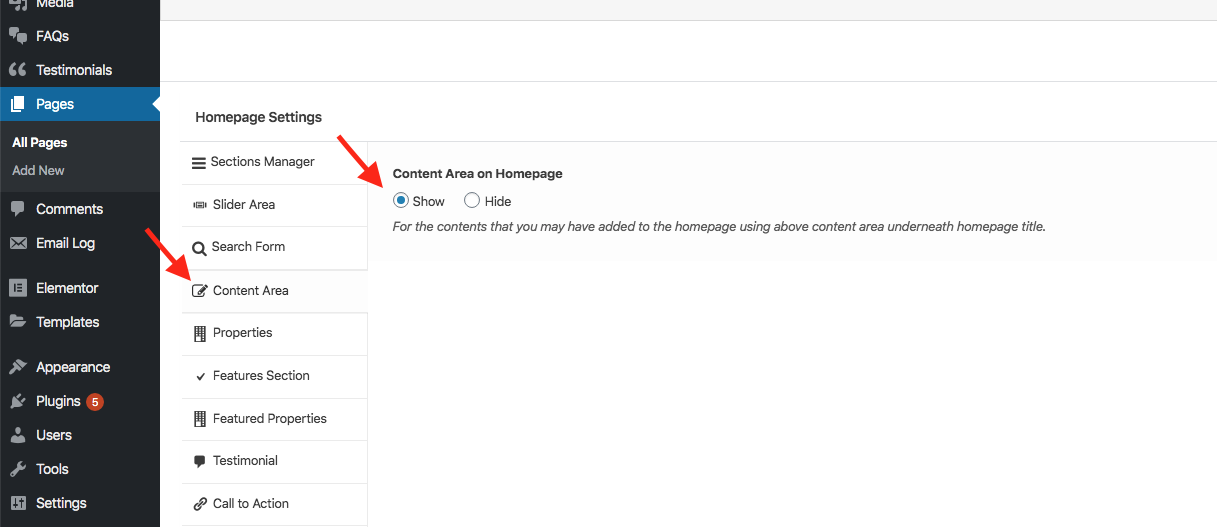
روش دوم – تنظیمات قالب
گاهی اوقات پیش می آید از قالب های آماده استفاده میکنید فقط کافیه یه سری به تنظیمات قالب بزنید و اگر گزینه ای نظیر Content Area دارد را فعال نمایید نظیر تصویر زیر :

روش سوم – غیرفعال کردن افزونه های غیر ضروری
اگر 2 روش بالا کاری از کار درست نکرد پس باید به افزونه هایی که نصب کردید شک کنید برای این منظور ابتدا تمامی افزونه های موجود به غیر از افزونه المنتور و المنتور پرو را غیر فعال کنید و مجدداً چک بفرمایید در صورت رفع مشکل حتما تک تک اقدام به فعال سازی افزونه ها کنید و چک کنید کدام افزونه تداخل ایجاد کرده است .
اگر از افزونه نال و آپدیت نشده استفاده میکنید حتماً آن را تغییر دهید و از افزونه های جانبی اورجینال المنتور استفاده نمایید .
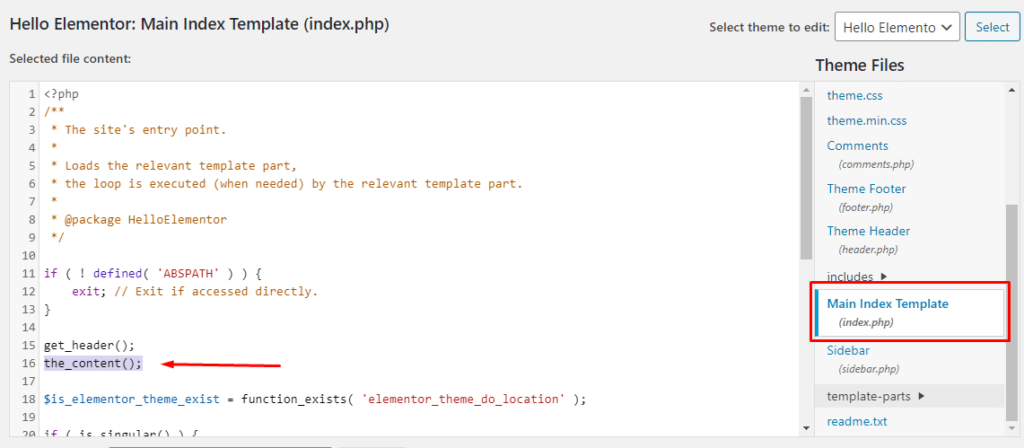
روش چهارم – درج کد the_content
مشکل فوق اگر رفع نشد مشکل اصلی قالب شما می باشد و اگر تخصص کافی در این خصوص را دارید طبق روش زیر عمل کنید ولی اگر در این خصوص مهارت کافی ندارید اطلاعات فایل Page.php و index.php خود را با ما به اشتراک بگذارید تا مشکل شما را رفع کنیم .

- شما اگر می خواهید از قالب فعلی خود استفاده کنید می بایست در ابتدا منوی نمایش در پیشخوان وردپرس شوید
- روی ویرایشگر پوسته کلیک کنید و فایل های page.php و index.php را چک کنید
- و سپس کد <?php the_content(); ?> را در جای مناسب وارد کنید اما اگر تخصصی در این مورد ندارید کافیه از روش هفتم استفاده کنید .
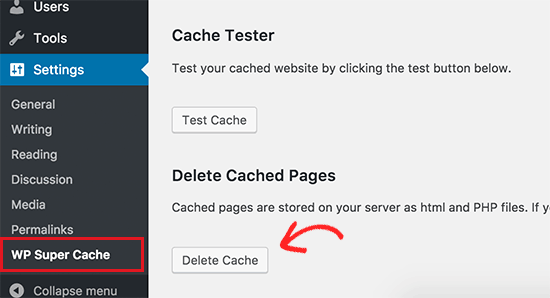
روش پنجم – پاک کردن کش
اگر با تغییرات شما در مرحله 4 هنوز مشک رفع نشد برید سراغ افزونه کش که نصب کردید و کش آن را یک بار پاک کنید و سپس در صفحه کلید ترکیبی Ctrl+F5 را بزنید و مجدد تست کنید .

روش ششم- تیر آخر
اگر نمی توانید جای گذاری مناسبی طبق روش چهارم داشته باشید میتوانید از قالب سبک و سریع هلو المنتور استفاده کنید که مورد تایید المنتور می باشد .برای این منظور میتوانید از طریق لینک زیر آن را دانلود و نصب نمایید .

اگر همچنان مشکل در این خصوص دارید در قسمت پایین مطرح کنید
موفق باشید






67 پاسخ
سلام و خسته نباشید
من از قالب هلو المنتور استفاده میکنم.
تابع برگههای تکی فعال نبود، فایل ایندکس رو بررسی کردم دیدم تابع کانکت وجود نداره.
طبق راهنمایی شما تابع رو به این شکل اضافه کردم:
خطا داد و ذخیره نکرد.
مجدد به این شکل اضافه کردم:
the_content
ذخیره شد، برگههای تکی هم فعال شد، اما این مشکل پیش امد:
در صفحه نوشتههای تکی، متن نوشته دوبار ظاهر میشه، اول به صورت تمام صفحه و بدون گرافیک و از زیر اون مجدد به صورت کامل.
بحث تداخل افزونهها را چک کردم، باز هم مشکل حل نشد.
قالب رو پاک و دوباره نصب کردم، بازم حل نشد.
ممنون میشم راهنمایی بفرمائید چه کنم؟
سلام درود بر شما
اصلا قالب هلو المنتور نیازی به این کار ندارد و مشکلی و تداخلی ندارد شما باید در قسمت قالب های ذخیره شده بررسی کنید اگر برگه تکی دارید باید از ویجت ارسال مطلب استفاده کنید .
سلام من المنتور رو نصب کردم اما هیجا نمیشه با المنتور ویرایش کرد و خطای file_contentمیده ولی اون کد php که گفتید رو هرجای فایل page.phpقرار میدم باز ارور نمیره میشه کمک کنید
درود خسته نباشید من یه سری مقاله توی سایتم دارم که میخوام ویرایش کنم خطای the content نمایش میده و متن یکی از نوشته ها برای بقیه نوشته ها هم نمایش داده میشه
ممنون میشه راهنمایی کنید.
سلام درود بر شما
دقت کنید نوع قالب را نوشته تکی انتخاب کرده باشید در غیر این صورت خطا دریافت می کنید
سلام وقت بخیر بخش فروشگاه سایتم رو که میخوام دلخواه تغییر بدم با خطای the content مواجه میشم و همه راه ها رو امتحان کردم ،لطفا میشه راهنمایی کنین؟البته این قالب خریداری شده .ممنون
سلام درود بر شما
این قسمت را نمی توانید از طریق برگه ها مستقیم ویرایش کنید برای ویرایش برگه فروشگاه ووکامرس ابتدا باید از طریق قالب های ذخیره شده یک قالب از نوع آرشیو محصولات ایجاد نمایید سپس بعد از طراحی شرط آن را روی فروشگاه قرار دهید .
موفق باشید
مرسی خیلی کمکم کرد♥♥
سلام خسته نباشید. چند روزه که هیچ کدام از برگه های سایت باز نمیشود و در ویرایش با المنتور این برگه ها هم ارور متاسفیم! ناحیه محتوایی در برگه شما یافت نشد….. میدهد.
کد the_content و قالب hello elementor هم تاثیر نداشت.
مشکل از چیست؟
باتشکر
سلام درود بر شما
نوع قالب را تمام عرض المنتور قرار دهید و با المنتور ویرایش نمایید .
سلام
از وقتی المنتور پرو رو نصب کردم بجای محتوای صفحات سایت فقط صفحه اول نمایش داده میشه وقتی افزونه المنتور پرو رو غیر فعال میکنم مشکل برطرف میشه چون به پرو نیاز دارم لطفا راهنمایی بفرمایید ؟؟؟؟؟
سلام نوع قالب را به درستی انتخاب کنید
سلام برای من این مشکل در قالب هدر و فوتر پیش اومده، چطور میتونم حلش کنم ممنون از توجه تون
سلام خدمت شما
کاملاً این موضوع بستگی به قالب شما دارد قالب را به حالت پیشفرض قرار دهید و چک نمایید
سلام لطفاً من رو راهنمایی کنید خیلی فوریه. من یه فروشگاه اینترنتی ووکامرس راه انداختم و خواستم برگه حساب من رو ویرایش کنم که خطای The content area has not been found on your page رو داد بعد که کنسل کردم الان صفحه حساب من کلاً به هم ریخته. قالب رو حذف و دوباره نصب کردم (قالبم نیوکالا هست) ولی اصلاً فرقی نکرد.
سلام باید صفحه حساب کاربری را مجدد به ویرایشگر وردپرس تغییر دهید و از شورت کد ووکامرس برای نمایش حساب کاربری استفاده نمایید .
خیلی ممنون. حل شد.
سلام خسته نباشید
من تمامی کارهارو انجام دادم ولی نتیجه ای نگرفتم
قالبم وودمارته و فقط تو قسمت سایدبار این مشکل رو دارم تو باقی قسمت ها مثل برگه ها و….المنتور بالا میاد ولی وقتی میخوام یک سایدبار با المنتور ایجاد کنم خطای the_content میده
سلام ساید بار رو چجوری از کدام قسمت ویرایش میکنید ؟!
سلام خسته نباشید من تماام موارد گفته شده را انجام دادم ولی هنوز همان خطا را نشان میدهد
سلام وقت بخیر
شما با کدام صفحه مشکل دارید ؟ یک صفحه هستش یا تمامی صفحات سایت شما
سلام براساس روش چهارمی که آموزش دادید جلو رفتم اما کدی که نوشتید رو کپی کردم دقیقا و ذخیره که می زنم چون روی لوکال هستم ارور زیر رو می نویسه :
اخطار: این پروندهایست در پوستهٔ مادری که استفاده میکنید.
تغییرات کد PHP شما، به دلیل یک خطا در خط 16 از فایل C:\laragon\www\content-team\wp-content\themes\hello-elementor\index.php بازگردانده شد. لطفا اصلاح نمایید و دوباره سعی کنید که ذخیره نمایید.
syntax error, unexpected token “<", expecting end of file
سلام اصلا روی قالب هلو نباید اینکار رو انجام بدید چون کاملا سازگاره
سلام وقت بخیر من پوسته وددمارت استفاده میکنم همه این کارا انجام دادم نشد
سلام شما کدام صفحه را ویرایش میکنید اخطار میده ؟
برگه صفحه فروشگاه
سلام بله نمیتوانید باید در قسمت قالب های ذخیره شده یک قالب با نوع ارشیو محصولات بسازید و طراحی کنید و شرط آن را روی صفحه فروشگاه قرار دهید مستقیم نمی توانید
حله ممنونم لطف کردید
سلام وقت بخیر من همه رو انجام دادم نشد پوسته ساتم وودمارته
سلام وقت تون بخیر من روش های فوق رو تست کردم و متاسفانه نتیجه نگرفتم. امکانش هست همین امروز همکاران شما این مشکل رو برام بررسی کنن. ممنونم
سلام وقت بخیر لطفا از طریق ارسال تیکت با ما در ارتباط باشید
سلام وقت بخیر
کدی که گفتین بذاریم داخل فایل index.php ، دقیقا کجای فایل و خط چندم باید بگذاریم که قالب مشکل دیگه پیدا نکنه ؟
سلام درود بر شما در زیر تابع هدر می تونید قرار بدید
مشکل من حل شد بسیا عالی
ممنون مشکلم رو حل کردید
سلام
من شدیدا به مشکل برخوردم
آیا شما میتونید این مشکل رو حل کنید؟ هزینه رو پرداخت میکنم.
تمام روش هایی که فرمودین رو انجام دادم اما حل نشد.
سلام وقت بخیر
تمامی راه حل های این مشکل خدمت شما ارائه شده و اگر صحیح انجام شود مشکل حل خواهد شد مگر اینکه مشکلی از سمت قالب و افزونه دیگر شما باشید .
بله مشکلی در این خصوص نیست میتوانید از طریق تیکت پشتیبانی در سایت اقدام کنید و همکاران بنده مشکل شما را حل کنند .
موفق باشید
سلام و عرض ادب.
المنتور قالب پیشفرضش hello Elementor هست.به صورت رایگان از مخزن قالب های وردپرس دانلود کنید.انشاالله که مشکلتون حل بشه
سلام و خسته نباشید
من فقط موقعه شخصی سازی برگه فروشگاه ووکامرس با چنین خطالیی مواجه میشم ؛
کارای بالا رو انجام دادم ولی بازم درست نشد قالب سالت هم هلو المنتور هست.
سلام وقت بخیر
دقیقا به همین صورتی که گفتید می باشد و شما اجازه ویرایش مستقیم برگه فروشگاه را ندارد باید در قالب های ذخیره شده یک قالب ایجاد نمایید و نوع آن را آرشیو قرار دهید و در هنگام شرط گذاری آن را روی فروشگاه ست کنید .
موفق باشید
سلام. قالب من هلو المنتور هست. برای من موقعی که میخوام قالب هدر رو بسازم، این ارور رو میده. باید چیکار کنم؟
سلام وقت بخیر
ارور را ارسال نکردید
با سلام من از یک قالب سفارشی (کد نویسی شده ) استفاده می کنم . المنتور در همه ی صفحات درست کار می کنه فقط برای پاپ آپ مشکل داره.داخل page , single هم تابع the_content وجود داره
سلام وقت بخیر.
دقیقا مشکل پاپ آپ رو بگید که اتفاقی برای پیش میاد
با سلام همین خطای the_content رو میده
دوست من برای استاندارد سازی حتما در page.php قالبتون از تابع the_content استفاده کنید مشکل حل میشه
با سلام المنتور من بعد فعال کردن دیابگ چنین خطایی میده که افزونه صفحه ساز ووکامرس غیر فعال کردم و با این کار قسمت ابزار المنتورم لود شد اما قبلا بدون این مشکل کار میکرد و الان نمیدونم باید چیکارش کنم با اینکه از قالب هلو استفاده کردم و همچنین تمام افزونه ها و ورژن php اپدیت کردم اما همچنان مشکل پا برجاست
Deprecated: _register_controls از نگارش3.1.0 منسوخ شده است! بهجای آن از Elementor\Core\DynamicTags\Base_Tag::register_controls() استفاده نمایید. in /home/*****/public_html/wp-includes/functions.php on line 5323
سلام سرکار خانم
لطفا به نسخه المنتور و المنتور پرو خود دقت کنید و به جدیدترین نسخه آپدیت کنید
سلام و عرض ادب
سال نوتون مبارک
در حال دیزاین یه سایت با وردپرس هستم. کارفرما در یکی از صفحات عمکلکردی به شرح زیر میخواد:
در وسط صفحه چهار تا باکس باشه که بکگراند عکس داشته باشه و روی هر کدوم یه عنوان باشه و با کلیک کردن روی اون، محتوای هر بخش زیرش ظاهر بشه.
یه چیزی شبیه تب بندی و اکاردئون – تحقیق کردم گفتن از طریق المنتور میشه این کار رو کرد. اما دقیق اش رو نتونستم پیدا کنم
اگر شما محبت کنید منو راهنمایی کنید خیلی ممنون میشم
قالب هم فلت سام هست.
سلام به شما
بله با ویجت Flip Box میتوانید این کار را انجام دهید .
وای ممنونم مشکلی که فکر نمیکردم کش وردپرس بود .
ممنونم
سلام خسته نباشید من کد رو کجا اضافه کنم که درست باشه
<div id="primary" >
دوست من
اگر منظورتون کد مربوط به این خطا هستش باید بگم در کامنت قبلی توضیح دادم خدمتتون
اما اگر منظورتون
موفق باشی
سلام وقت شما به خیر باشه میخواستم اون کد رو اضافه کنم دقیق جاشو نمیدونم اگر میشه راهنمایی کنید ممنون از آموزش خوبتون
سلام دوست عزیز
ببنید اول خوب بود قالبی که استفاده میکنی رو به من میگفتی که بهتر راهنمایی می کردم .
اما راهنمایی کلی اینه که باید در قالب شما در صفحه page.php اون باید کد داخلش حتما قرار گرفته باشه که صفحه ساز المنتور تشخیص دهد که کجا اطلاعات شما را نمایش دهد.
پس باید تو صفحه Page.php بگردید و ببینید کد فوق وجود دارد یا خیر و کد را داخل آن قرار دهید .
به همین راحتی
سلام ممنونم از شما بابت توضیحات کاملتون
قالبی که استفاده میکنم آسترا است
خواهش میکنم وظیفه بنده هستش
ببنید این قالب آسترا کاملاً ساپورت میکنه .
مشکل شما اینه که شما احتمالاً صفحات فروشگاه و محصول را ویرایش میکنید به این مشکل برخورد میکنید .
شما برای اینکه صفحه محصول را ویرایش کنید باید در منوی قالب ها در پیشخوان وردپرس قبلش قالبی برای صفحه محصول ایجاد کرده باشید و شرط اون رو روی قالب محصول قرار دهید و برای صفحه آرشیو فروشگاه هم باید همانند صفحه داخلی محصول عمل کنید.
شما مستقیم نمیتوانید صفحات فروشگاه را بدون قالب ویرایش کنید .
اما برای ایجاد برگه جدید فکر نمیکنم این مشکل را داشته باشید .
سلام وقت بخیر
من الان تو فایل page.php کد رو گذاشتم و مشکلم حل شد نیازه تو index.php هم بزارم چون میخوام قالبمو زیاد دستکاری نکنم میگم
ممنووون از آموزشتون
سلام وقت شما هم بخیر
خیر نیازی نیست این کار رو انجام بدید اگه مشکلتون حل شده.
موفق باشید
سلام وقتتون بخیر
از المنتور پرو هم استفاده میکنم
در ایجاد برگه همین مشکل رو دارم ( ناحیه محتوایی یافت نشد )
ممکنه راهنمایی کنید؟
سلام خدمت شما
موارد گفته شده را انجام دادید؟
قالبی که استفاده میکنید چیه ؟
اگر موارد گفته شده در پسترا انجام دادید و مجدد مشکل دارید میتونید فایل قالب را برای ما ارسال کنید تا برای شما مشکل را حل کنیم .
سلام روز بخیر
من از قالب هلو المنتور شما استفاده کردم و مشکلم حل شد اما من قالب قبلیمو میخوام باید چه کار کنم
ممنون میشم راهنمایی کنید اینم لینک فولدر قالبم :
لینک مخفیسلام خدمت شما
امین جان فایل قالب شما چک شد و مشکل شما را رفع کردیم و به ایمیل شما ارسال شد .
با تشکر
سلام 2 مورد فوق زدم انجام نشد باید چکار کنم ؟
سلام دوست عزیز من
روش های رفع خطا امروز اصلاح شد و سعی شد به جای 2 روش تمامی روش های رفع خطای the_content برای شما به اشتراک بگذاریم . امیدوارم روش های فوق مشکل شما را رفع کرده باشد .
با تشکر
سلام ممنون از شما مشکل کش بود
یک دنیا ممنون